Essential Purposes of Wireframes
Wireframes come with a lot of benefits. It can cut back time for discovery/requirements analysis sessions. It reduces doubts as to what the final layout of a product will look like. There are many ways it can be used throughout the building process and not just for visual guidance. The essential purposes wireframes can help with are:
- User testing / Communication
- Agile UX
- Saving time and money
User Testing / Communication

Shutterstock
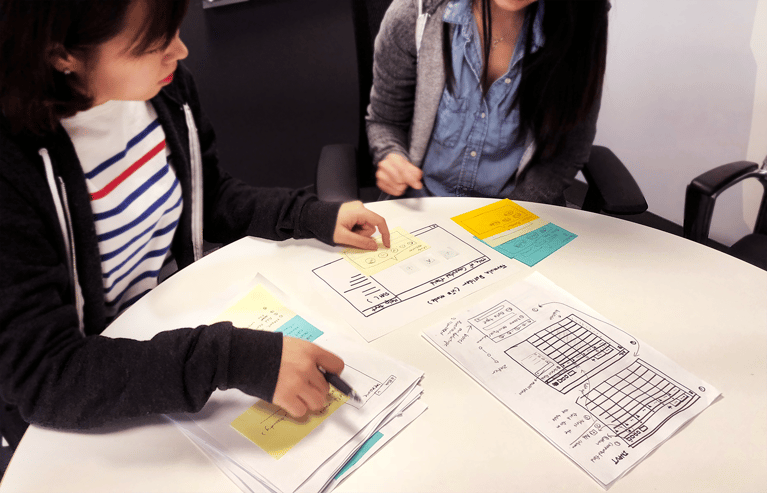
Wireframes are great for user testing; they can be put together quickly and tweaked as needed to test with users. User testing at the wireframing stage focuses on the layout, UI elements, and the visual aspects like the colors, fonts, etc. Test users should be the primary target audience. Product team members can get feedback and guidance.
User researchers can present wireframes to participants of the study to get feedback. They can gather information on the features that work, information architecture, ease of navigation, accessibility, and many other parts of a product's layout.
Wireframes can help product management teams get early feedback on their concepts without developing a prototype. Wireframes can be easily updated when compared with a programmed prototype, saving time and money.
Read our success story- UX research study closed a multimillion-dollar deal

Leonel Foggia
Good For User Onboarding
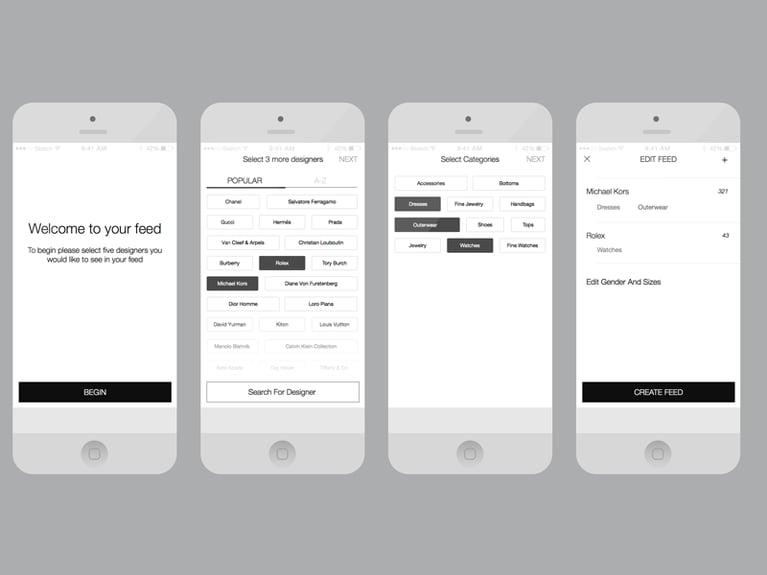
Consumers can get a gist of what the future product will offer. Wireframes can be a way to onboard users early. If users are satisfied with it, there’s a good chance they will test it out when completed. This depends on the wireframe style and the details it offers. Earning users' trust can already be achieved before the product is developed.

James Dunay
How this Affects New and Stagnant Products?
Using wireframes for user testing is good for both new and stagnant products. UX researchers working with new products can get customer feedback on what works. For instance, placement and quantity. This can make the building process for developers much easier and smoother, without a doubt.
Building on communication between team members and study participants establishes better trust. This could lead to potential customers before the product is launched.
As for stagnant products, using wireframes to visualize new feature concepts that will retain existing customers quickly. These customers are more than likely to have lost to the competition. Testing new ideas and implementing them without losing time and money can boost the ROI, and products can move on to become mature products.
Demonstrates Agile UX
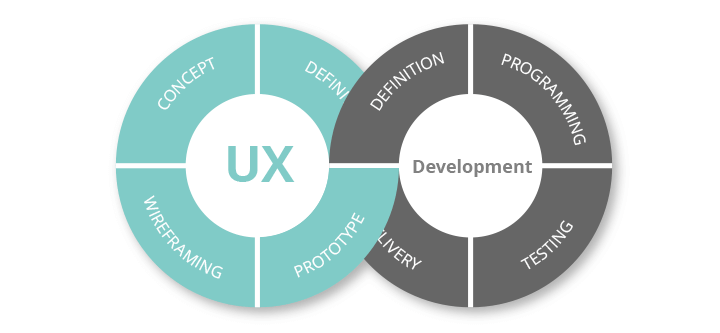
As previously mentioned, Agile UX integrates user experience design and development process. Business stakeholders, Product Managers, Developers, and UX designers come together. The purpose is to launch a product through quicker communication and organization.
Read more about our UX design services.

Justinmind
What Can Keep Everyone on Track?
New products that are still in the building stage want to reduce opt-out rates. Members of the team are looking for the right layout to follow.
To achieve this, the product manager must first get all people affiliated with the project on track. They can do this with an exercise that can build on team collaboration.
Members in the stagnant stage are looking to improve product performance with a new approach. The main task here for product managers is to make sure the new layout process goes smoothly.
Eliminating any barriers in communication can be a major help. Anything previously that prevented the product from maturing is what the product manager wants to bring attention to.

Shutterstock
Wireframes Improve Communication and Organization
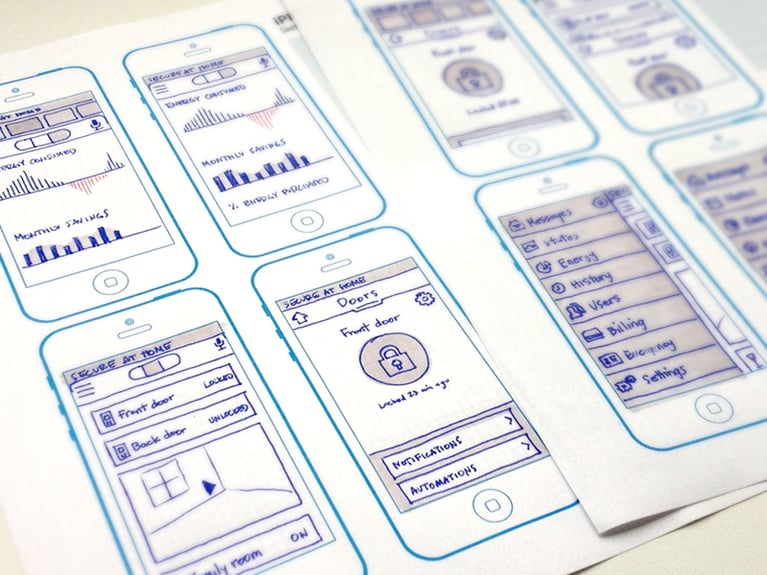
Wireframes are an example of an Agile UX exercise. It promotes cross-team communication and organization. Wireframes organize all layout features onto a blueprint draft. Each draft is a single page of the product.
This reduces any confusion and frustration. It avoids everyone having a different view of what the layout would be. Laying everything out on a clear draft makes collaboration much easier.

Shutterstock
Team members and stakeholders can look at each specific UI element. They can discuss what works and what doesn’t work for the product layout. It gives them the chance to make suggestions.
Agile UX enables faster decision-making and better solutions.
Employee Facing Products

Micycle Warner
Understanding the basics is good for employees and employee-facing products. For developers and designers working on a new app, wireframes can help. Wireframes ensure all employees are on the same path to choosing the best layout for their target users.
Read more about employee-facing UX in our previous article- How to Increase the Business Profitability by Improving Employee Experience
Collaboration between developers and UX researchers will be better on the job. It will make it easier for them to talk with stakeholders.
As for employee-facing products, businesses that have just launched a mobile app for their store can benefit from wireframes. Designing a wireframe and printing it out can help employees learn the structure of each page.
This can serve as a study guide. It shows each page and all of its features in detail, depending on the wireframe style used.
Saves Time & Money
Saving money and time are two essential benefits of using wireframes. Making prototypes will take time. Depending on what tools are used for the prototype, it can cost money if they are considered premium tools.
Sketching out a wireframe or making it digitally with free tools is easier and faster. It all depends on the deadline you have for your product. It also depends on how much time you want to spend during each stage of the building process. New and stagnant products can use this to their advantage.
Conclusion
It’s essential to provide the best products and services for user experience to compete in the new digitized world. With a wide array of wireframing tools, there is no excuse not to wireframe to socialize product concepts before investing significant time and money in developing them. Avoid the temptation of jumping to visual design before wireframing or, worse, even full-fledged development—test for usability at every stage. We can help; talk to us.